C.S.S. - Cascading Style Sheet
I C.S.S. Cascading Style Sheets sono i fogli stile in cui vengono scritte le regole che danno significato di presentazione alle pagine X/HTML quando queste sono ben formate. Attraverso le regole CSS si possono attribuire stili a: testo, colore, sfondo, margini, bordi, ombreggiature, colonne, menu, tabelle, elenchi.
Con i CSS non solo si dà stile agli elementi, ma attraverso il posizionamento degli elementi si creano i layout delle pagine (posizionamento e floating).
Vantaggi dei CSS
Uno dei vantaggi dei CSS e dato dalla possibilità di applicare un gruppo di stili a tutti gli elementi dello stesso tipo
L'uso dei CSS dà diversi vantaggi, tra questi i principali sono:
- maggiore velocità di visualizzazione
- maggiore compatibilità con i vari browser
- migliore accessibilità
- più semplice sviluppo e manutenzione
Si deve tuttavia ricordare che i CSS, seppur ben supportati, non lo sono nello stesso modo da tutti i browser. Pertamto è opportuno verificare se presentazione e layout rendono le informazioni accessibili sui principali browser.
Commenti
Anche nei CSS per facilitare la lettura del codice e creare promemoria, è possibile inserire dei commenti. I commenti sono stringhe di testo preceute dal simbolo /* e si chiudono con il simbolo */
es:
/*paragrafo con sfondo giallo e testo blu*/
p {
background:#FFFF00;/*codice esadecimale per il giallo*/
color:#0000FF;/*codice esadecimale per il blu*/
}
Principio della cascata
Della sigla CSS si è capito che S.S. sta per style sheets e si ha un'idea di cosa questi sono, un file (sheet) in cui
sono definite le regole di stile (style) di un documento.
La C sta per cascading vale a dire l'ordine con il quale queste regole sono applicate.
L'organizzazione a cascata è un processo che si basa sul "peso" di ogni regola e conferisce priorità di applicazione alle regole.
Questo concetto di "peso" si basa su:
- importanza,
- origine,
- specificità
- ordine nel codice sorgente
In caso di conflitto tra regole, è la regola con peso maggiore ad avere priorità su quelle con peso minore.
In modo molto semplificato, i calcoli per definire quale regola ha peso maggiore si basano sui selettori, nell'ordine di seguito,
da più importante a meno importante:
- selettori id
- selettori di classe
- selettori di tipo e pseudo elemento
- selettore universale
Ordine a cascata
Nel caso in cui ci siano definizioni di stile ripetute (con lo stesso selettore), è sempre l’ultima a prevalere. Nel caso di dichiarazioni in fogli di stile diversi, l’ordine di applicazione è il seguente (prevale l’ultimo foglio applicato):
- CSS di default del browser
- CSS esterno
- CSS embedded
- CSS inline
Nel caso di due regole con proprietà uguali ma con diversi valori ed applicate allo stesso elemento, avrà priorità quella che nell'ordine del codice sorgente è scritta per ultima.
es:
h1 {color: red; }
h1 {color: blue; }
In questo caso la regola che verrà applicta sarà la seconda perché è l'ultima ad apparire nel codice, perciò tutti gli h1 saranno blu.
Direttiva !important
La parola chiave !importantconsente ad una determinata regola, di essere applicata in ogni caso.
Nella regola successiva, il tipo di font, proprietà font-family, e il suo colore,
proprietà color sono applicate all'elemento h1 nonostante possano esserci altre regole definite per quell'elemento:
es:
h1 {color: white !important; }
h1 {font-family: georgia !important; }
Principio dell'ereditarietà
L'ereditarietà è il meccanismo tramite il quale gli stili vengono applicati non soltanto ad uno specifico elemento, ma anche ai suoi discendenti.
E. A. Meyer - Cascading Style Sheets - La guida completa
Il principio dell'ereditarietà, è alla base del concetto di selettori discendenti.
Se per esempio un colore viene applicato ad un elemento, la modifica del colore è ereditata da tutti gli elementi
figli di quell'elemento padre.
Per capire l'ereditarietà, è necessario osservare la struttura ad albero di un documento:

In questo esempio, body è padre di p e ol, mentre p è padre di a e ol è padre di li se body ha un font di 12px, questo è ereditato da tutti gli elementi, ma se p imposta un font di 18px, questo sarà ereditato da a, sempre che non si imposti una dimensione di font diversa anche per a. Allo stesso modo ol avrà un testo ereditato da body a meno che non si definisca una regola per ol, in questo caso anche i figli di ol erediteranno il valore definito per il testo di ol a meno che questo valore non sia reimpostato per li.
L'ereditarietà è fondamentale nei CSS. Alcune proprietà non vengono ereditate tra queste: border, padding, margin, background; per sapere quali proprietà sono o no ereditate è necessario vedere le relative specifiche.
Tipi di collegamenti tra CSS e X/HTML
Ci sono tre tipi di collegamenti tra CSS e X/HTML:
- CSS esterni
- CSS embedded
- CSS inline
CSS inline (in linea)
Le regole CSS sono contenute nell’attributo “style” dell’elemento che si vuole modificare contenuto nel tag body. Struttura e presentazione non sono separate: si usa solo per test e prove rapide!
<html> <head> <title>CSS inline</title> </head> <body> <p style=“font-size:2em;”>contenuto del paragrafo font grande 2em <strong style="background:#666; color:#FFF">grassetto</strong>></p>
CSS embedded (incorporati)
Le regole CSS sono contenute in un elemento “style” all’interno dell’elemento “head” del documento (X)HTML. Struttura e presentazione non sono completamente separate: si usa solo se ci sono regole specifiche per una sola pagina.
<html>
<head>
<title>CSS embedded (incorporati)</title>
<style type="text/css">
p{
margin:.5em 1em
background:pink;
color:#993300;
}
<style>
</head>
CSS esterni
Gli stili sono applicati con delle regole definite in un documento di testo, separato dalle pagine HTML con estensione nomefile.css
Questo file viene caricato nelle pagine HTML dentro il tag link nella sezione head del documento html es:
<html>
<head>
<meta charset="utf-8" />
<title>CSS esterni</title>
<link rel="stylesheet" type="text/css" href="css/tutorial.css" />
</head>
<body>
contenuto del documento
</body>
</html>
In questo esempio il file tutorial.css, non si trova nella stessa cartella del file cui deve essere collegato, ma in una sotto cartella, per questo viene indicato il percorso completo.
Struttura di una regola css
Ogni regola CSS è formata da due parti il selettore e il blocco delle dichiarazioni. La dichiarazione è formata dall'abbinamento di una proprietà e da un valore.

Il selettore, corrispnde di solito ad un elemento html e indica quale parte del documento è influenzata dalla regola. Il blocco delle dichiarazioni contiene una o più dichiarazioni. Una dichiarazione è formattata come una proprietà seguita da due punti, poi da un valore, e si chiude con un punto e virgola. Gli spazi che seguono i due punti e il punto e virgola non hanno valore. Quando un valore può essere espresso da più parole chiave, queste sono separati da uno spazio;
es:
p {
font: bold 1.5em/1.5 arial, verdana, "gills sans mt", sans-serif;
}
si chiamano parole chiave perché formano il valore della proprietà in oggetto.
Raggruppamento dei selettori
Quando l'elemento cui applicare una regola è singolo, si utilizza la regola descritta prima; selettore seguito dalla proprietà e dal valore;
ma quando la regola di stile si vuole applicare a più elementi contemporaneamente, cosa si deve fare?
Se si vogliono applicare gli stessi stili di dimensione e colore a tutti i titoli, si raggruppano i selettori in questo modo:
h1, h2, h3, h4, h5, h6 {
background:#333; color:#999
}
Se lo stesso stile oltre che ai titoli, lo si vuole applicare anche ai paragrafi p la regola sarà:
h1, h2, h3, h4, h5, h6, p {
background:#333; color:#999
}
Se ai titoli h1 h2 h3 si vuola assegnare lo stesso sfondo e colore degli altri titoli, ma con un font diverso, allora si lasciano inalterate le proprietà precedenti (principio dell'ereditarietà), e si definisce la seguente regola:
h1, h2, h3 {
font-family:georgia, "times new roman", serif;
}
La virgola che separa i selettori, è molto importante perché se omessa, la regola avrebbe tutt'altro significato. La virgola dice al browser che nella regola ci sono più selettori coinvolti. Pertanto nel ragruppamento i selettori devono essere separati da una virgola con o senza spazio.
Se non ci fosse la virgola sarebbero selettori discendenti.
Raggruppamento delle dichiarazioni
Come i selettori, anche le dichiarazioni possono essere raggruppate es:
h1{
background:#CCCC66;
color;#C00000;
font: 2em/2em arial, helvetica, san-serif;
border:1px solid #800;
}
Selettori
Selettore universale
Il selettore universale è visualizzato come asterisco *. Può corrispondere a qualsiasi elemento e nel calcolo della specificità per il "peso" delle regole ha valore "0".
Questa regola:
*{
color:#00F;
}
rende tutto il testo di colore blu.
Selettore di tipo
Il selettore di tipo corrisponde ad un qualsiasi elemento X/HTML come p, div, a, em, strong, adress ecc:
La regola seguente si applica a tutti gli elemti p:
p {
line-height:2em;
color:#336600; /*verde scuro*/
border-bottom:3px dashed; /*il colore è quello di primo piano, ma lo stile deve essere applicato per visualizzare il bordo*/
}
Selettori id
I selettori ID sono preceduti da un # (cancelletto) anziché da un punto (.) si evidenziano regole così indicate:
p#super{
height:100px;
width:50%;
background:#FF9900;/*arancione*/
color:#990000;/*rosso intenso*/
}
Questa regola si applica a qualsiasi paragrafo che ha nel documento x/html un attributo id con valore super.
I valori ID pertanto non si rifanno ad attributi con valori class, ma ai valori presenti negli atrtributi id. Nel documento x/html, l'esempio precedente, si applica all'elemento così definito;
<p id="super">Questo paragrafo è superlativo</p> <p>questo paragrafo non è superlativo</p>
Anche i selettori id possono essere applicati a qualsiasi elemento se la regola è scritta tralasciando il nome dell'elemento, La regola precedente poteva essere scritta in questo modo:
#super{
height:100px;
width:50%;
background:#FF9900;/*arancione*/
color:#990000;/*rosso intenso*/
}
In questo modo la si può applicare a qualsiasi elemento che abbia un attributo con valore id="super".
I selettori id non si possono combinare perché gli attributi id non consentono un elenco di parole separati da spazi.
Selettori di classe
Oltre ai selettori relativi agli elementi x/html, ci sono altri due tipi di selettori, i selletori di classe e i selettori id.
Questi selettori assegnano stili in modo indipendente dagli elementi, in sostanza attraverso "id" e "class" si possono creare selettori "di fantasia" cui applicare stili da assegnare al documento. Si possono utilizare da soli o in combinazione con i selettori degli elementi.
Per utilizzare id e class, si devono marcare prima i documenti x/html in modo opportuno per far riconoscere al browser quale parte del documento è interessata dalla regola.
I selettori di classe, nel documento x/html sono marcati con un attributo classes:class="nome del selettore di classe" es: <p class="selettorediclasse"> a questo paragrafo si applicano le regole marcate come .selettorediclasse nel file css</p>.
Nel css la regola è scritta:
.selettorediclasse{
border-bottom:3px dotted red;
}
Il punto(.)contrassegna il selettore di classe e tiene separato il selettore da qualsiasi altra cosa.
Se una regola con attributo class non è preceduta da un selettore di tipo, questa può essere associata a qualsiasi elemento html (generale)
Nell'esempio precedente è applicata ad un "p".
La stessa regola potrebbe essere attribuita ad un elemento in linea come "span"
<span class="selettorediclasse">questo è contenuto in linea</span> a questa elemento evidenziato si applicano le
regole marcate come .selettorediclasse nel file css.
Oppure si potrebbe essere più selettivi e dire che questa regola sia da attribuire solo ad alcuni elementi "p" o "span" ma non a tutti i p o span. (specifico)
Nel documento html la sintassi resta invariata, ma nel css la regola è preceduta dal selettore.
p.selettorediclasse{
border-bottom:3px dotted red;
}
span.marcato{
border-bottom:3px dotted red;
}
Questo significa che non tutti gli elementi "p" e non tutti gli elementi "span" sono interessati dalla regola, ma solo quelli che nel file x/html hanno un p o uno span con atrributo <p class="selettorediclasse"> </p> e <span class="marcato">contenuto dello span>
Scegliere id o class
Id e class sembrano simili in realtà sono molto diversi. Con class si può assegnare la stessa regola ad un numero diverso di elementi presenti all'interno dello stesso documento x/html.Quindi nello stesso documento una regola può apparire più volte.
Il valore di un selettore id invece può essere presente una sola volta all'interno del documento. Pertanto un elemento con un attributo id con valore #super può apparire solo una volta per ogni pagina; ma potrà essere utilizzato all'occorrenza in altre pagine ma sempre una volta solo in ogni pagina.
Una differenza importante tra id e class è che id ha un peso specifico maggiore di class nell'attribuzione degli stili ad un determinato elemento.
I selettori di classe e id possono essere sensibili alle differenze tra maiuscolo e minuscolo così #super è diverso da #Supero da #supeR.
Classi multiple
Nel linguaggio X/html è possibile avere un elenco di parole separate da spazi in un singolo valore class
es: <p class="marcato selettorediclasse"> i due valori sono applicati al paragrofo o altro elemento che li contiene.
L'ordine delle parole non ha importanza: selettorediclasse marcato sarebbe la stessa cosa.
Anche nel file css il nome delle regole può apparire in qualsiasi ordine e la regola funzionerebbe comunque.
Se alle regole precedenti volessimo applicare un bordo superiore giallo, la regola sarebbe la seguente:
.marcato, .selettorediclasse{
border-top:3px double yellow;
}
selettori discendenti
I css si basano sulla relazione "padre-figlio" o "antenato discendente" in sostanza dell'ereditarietà degli elementi HTML Questo significa che si deve conoscere la struttura della pagina che si è scritta, e il livello di annidamento degli elementi che la compongono, ovvero la struttura ad albero.
La comprensione della struttura ad albero consente la costruzione di selettori contestuali con regole che operano in certe condizioni ma non in altre.

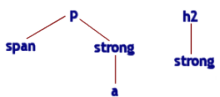
Nell'esempio dell'immagine, un selettore discendente puo riguardare l'elemento p e l'elemento h2; entrambi gli elementi hanno un discendente figlio strong. Per selezionare il discendente strong di p e h2 scrivo le seguenti regole:
p strong {
background:#D5EE62;
color:#990000;
}
h2 strong {
background:olive;
color:marron;
}
Nei selettori discendenti lo spazio tra i selettori è un "combinatore" che stabilisce un legame tra i due selettori.
Il combinatore si può leggere "trovato all'interno di". La regola si può leggere da destra
a sinistra in questo modo. ogni elemento strong trovato all'interno di un p
Nel secondo caso la regola si appilca a tutti gli h2 con discendente strong; la regola può essere letta anche da destra a sinistra
in questo modo: trova ogni h2 che contiene uno strong
I selettori possono essere anche più di due e andare così molto in profondità nell'albero della struttura
p strong, h2 strong{
background:#D5EE62;
color:#990000;
}
Selezione dei figli
Se si vuole selezionare un elemento figlio di un altro elemento si deve utilizzare il simbolo ">" chiamato anche combinatore figlio:
h2 > strong{
background:yellow;
color:maroon;
}
Questa regola si applica allo sfondo e al colore di primo piano di strong contenuto nel primo h2, ma
non ad altri elementi strong contenuti in altri h2. Questa regola da destra a sinistra può essere letta
come: trova ogni elemento strong che si figlio di un elemento h2.
Selezione degli elementi adiacenti
Per selezionare un elemento che si trova subito dopo un altro elemento con lo stesso genitore, come nel caso di un paragrafo che si trova subito dopo un titolo e che condividono lo stesso genitore, si utilizza il simbolo "+" chiamato combinatore figlio. Per eliminare il margine superiore di un elemento p posto subito dopo un elemento h2 si scive la seguente regola:
h2 + p{
margin-top:0;
}
La regola si legge così: seleziona ogni paragrafo che sta subito dopo un elemento h2 e che condivide lo stesso genitore di p.
Pseudo-classi e pseudo-elementi
Questi selettori consentono di definire regole di stile per elementi che possono anche non trovarsi all'interno del documento.
Questi stili si applicano ad eventi che sono definiti, ma non si sa quando o se si verificheranno, come ad esempio fare click
su un link o passarci sopra con il mouse.
Pseudo-classi per i link
- a:link{regola da applicare ai link non selezionati;}
- a:visited{regola da applicare ai link visitati;}
Pseudo-classi dinamiche
Si chiamano così perché rispondono ad azioni compiute dall'utente, variando il comportamento degli elementi
- a:hover{regola da applicare ai mouse-overlink;}
- a:active{regola da applicare ai link quando si fa click;}
es:
:hover{color:yellow}
a:hover{background:blue; color:white;}
p.sopra:hover{text-shadow:.1em .1em .5em #000040; box-shadow:.5em .5em .5em #400}
tr:hover{font-weight:bold;}
a:active{border:1px dashed green}
La prima regola si applica a tutti gli elementi su cui si posiziona il mouse
la seconda regola si applica a tutti gli elementi a su cui si posa il mouse
la terza regola si applica a tutti gli elementi p cui è associata la classe .sopra e su cui passa il mouse
la quarta regola si applica a tutte le righe di una tabella su cui si posiziona il mouse
la quinta regola si applica a tutti gli elementi a su cui si sta facendo "click" con il mouse.
Nella stesura delle regole questo ordine deve essere rispettato.
Es di regole di presentazione per link ipertestuali:
a:link{color:#FFFF00;}
a:visited{color:#993300;}
a:hover{ color:#FFF; background-color: #200;}
a:active{color:#000;}
La pseudo-classe :first-child, seleziona il primo elemento figlio di un elemento padre:
<div>
<p class="first-child">selezione di first-child</p>
<p>ancora una selezione <strong class="first-child">first-child</strong></p>
</div>
A questa marcatura si applicano le regole:
p:first-child{color:orange;}
strong:first-child{text-transform-uppercase;}
L'errore più diffuso è considerare che p:first-child seleziona il primogenito di un elemento p. Ma p:first-child è il
primogenito di qualche altro elemento. Questa pseudo-classe statica è utile per selezionare il primo paragrafo di un div, o la prima voce di un elenco la prima riga di una tabella o ancora il primo td di una riga di tabella.
Esistono altre pseudo-classi ma IE fino alla versione 8 non le supporta:
Pseudo-elementi
Nei CSS sono presenti 4 selettori di pseudo-elementi:
- selettore:first-letter
- applica uno stile alla prima lettera -
h1:first-letter{ font-size:2em; text-transform:uppercase;} - selettore:first-line
- applica uno stile alla prima riga
p:first-line{color:red; letter-spacing:.1px;} - selettore:before
- contenuto generato che si applica prima degli elementi.
- selettore:after
- contenuto generato che si applica dopo gli elementi.
I selettori :first-letter e :first-line si applicano a tutti gli elementi sia di blocco sia inline; a :first-letter si può applicare la proprietà "float" per creare un capolettera discendente:
p.primabassa:first-letter{
font-weight:bold;
text-transform:uppercase;
font-size:200%;
float:left;
}
Proprietà supportate da:first letter: font, color, background, margin, padding, border, text-decoration, text-transform, vertical-align(se float è none), line-height, float,letter-spacing, word-spacing, clear, text-shadow.
Proprietà supportate da:first line: font, color, background, text-decoration, text-transform, vertical-align, line-height, float, letter-spacing, word-spacing, clear, text-shadow.
Stili prima e dopo gli elementi
Per applicare stili prima del contenuto si utilizza lo pseudo elemento :before, per inserirlo dopo si utilizza :after.
Si utilizzano quando il termine da inserire si deve ripetere molte volte.
Per introdurre prima di un paragrafo la parola "importante" si può fare così:
p.importante:before{
content: "Importante : ";
font-weight:bold;
font-style:italic;
background:#669900;
color:#FFF;
text-transform:uppercase;
padding:.2em .5em;
margin:0 .5em 0 0;
text-shadow:0 .1em 0 #200;
}
Se prima di un termine voglio inserire la parola "definizione" scriverò:
dt.def:before {content: " Definizione: "; color:#990000;}
Se dopo una spiegazione voglio inserire la parola "fine" scriverò:
dd.fine:after {content: " Fine. "; color:#400;}
In questa lista di definizioni sono stati applicati gli stili di contenuto generato descritto nelle 3 regole precedenti.
Valori e unità di misura
Numeri
Nei CSS ci sono due tipi di numeri: numeri interi e numeri reali. I numeri possono essere positivi o negativi; i negativi sono preceduti dal simbolo "-"(meno). I numeri possono essere scritti es: 150px, -6em, 20%; 0.5em, dove la virgola è sostituita dal punto, lo zero prima del punto può essere omesso e .5em equivale a 0.5em; le unità di misura quando seguono lo zero possono essere omesse.
border:0; /*equivale a border:0px;*/
Le unità di misura
Le unità di misura per lenght, width, height, si distinguono in assolute e relative, e si possosno esprimere sia come numeri
positivi sia come numeri negativi. Non tutte le proprietà accettano numeri negativi. Il numero è seguito dall'unità di lunghezza
em, px, cm, in pt.
L'unità di misura 0 (zero) non richiede l'indicazione di unità.
Le unità di misura si dividono in assolute e relative:
Sono assolute unità come: cm, in, mm, pica, pt; queste non sono consigliate per il video perché non si ridimensionano.
Sono relative le misure che si ridimensionano come le percentuali e gli em; si chiamano così perché sono relative ad altre cose.
Le percentuali sono sempre relative all'elemento contenitore.
I pixel si dicono misure relative poiché sono relativi alla risoluzione dello schermo. Però nella progettazione della pagina si comportano come unità assolute. La sua dimensione è defiita dal fatto che un pollice (inch), è formato da 96 pixel
- Assolute: punti (pt), cm, mm, in, pica )
- Relative: percentuali(%), em, ex, pixel (px)
Em; nei CSS un "em" equivale al valore di font-size per un derterminato font e corrisponde all'altezza della M maiuscola per quel determinato font. Se in un elemento il font-size è 16px, allora per quell'elemento un em equivale a 16px. Questo valore può variare da elemento ad elemento
Quando si imposta una regola per la dimensione del font, il valore di em è relativo al font dell'elemento genitore
Ex, equivale all'altezza della lettera minuscola x del font in uso. È poco usato per due motivi:
- il valore di ex varia da una famiglia di caratteri all'altra
- i browser trattano l'ex come metà em, vale a dire che dividono per due il valore di un em e lo applicano all'ex.
es:
h2 {
font-size: 2em;
}
rem è l'altezza em dell'elemento radice che per html e xhtml è l'elemento html
Il suffisso che indica l’unità di misura si scrive subito dopo il numero, senza spazi.
La dimensione dei font viene controllata attraverso la proprietà font-size.
Le unità di misura più utilizzate sono i pixel (px), gli em e le percentuali (%).
In genere, è meglio usare unità di misura relative em , % per consentire all’utente di ridimensionare il testo.
È preferibile definire il valore di font-size in % per il “body” e in em per gli altri elementi.
I pixel sembrano molto diretti e semplici da capire e sono perfetti per definire le misure (width e height) delle immagini, a meno che non si voglia scalare le immagini insieme al testo, in questo caso sono preferibili le percentuali.
1 pixel equivale a 1/96 di pollice.
I valori di percentuale sono quasi sempre relativi a un altro valore, un valore eraditato da un elemento genitore o antenato. I valori percentuali sono usati per la costruzione di layout fluidi che si adattano alla dimensione dello schermo.
Altre misure relative sono vw (viewport width), vh (viewport height), vm (viewport minimum unit) .
Si riferiscono alla dimensione della finestra in lunghezza (vw), in altezza (vh)) e alla dimensione minore tra larghezza e
altezza. Le unità vw e vh sono divise per 100, pertanto se la finestra è larga 960px, 1 vw è 9,6px se è alta 650px, 1 vh corrisponde
a 9,6pixel. Questi valori cambiano con il ridimensionamento della finestra del browser.
Vm è uguale a 1/100 della dimensione minima tra larghezza e altezza, se una finestra è 960px x 650px, 1vm è di 6,5px
Quali misure utilizzare
Gli em sono più flessibili e scalano con le dimensioni del font e sono utilizzati per i layout definiti "elastici". I pixel sono forse più adatti a definire i bordi degli elementi e il posizionamento. Le unità assolute sono più indicati per i media di stampa; pertanto nei CSS per la stampa è opportuno definire regole in pt.
es:
body { font-size: 100%;}
h1 { font-size: 3.5em;}
em.piccolo {font-size .8em;}
Tutorial X/HTML e CSS - Guida elaborata da: Bianchi Roberto - Spazioprever

