Layout e posizionamento
Il layout stabilisce l'impaginazione, vale a dire il modo in cui le varie parti (immagini, paragrafi, elenchi, intestazioni…) che compongono un documento ipertestuale devono essere disposte all’interno di una pagina.
I modi per definire come e dove gli elementi devono disporsi sono dati dalla proprietà float e dalla proprietà position.
Il layout viene gestito (quasi) interamente tramite i CSS: in questo modo, il codice HTML non ha elementi di presentazione. Per definire un layout, è necessario conoscere:
Box-model in breve
Ogni elemento di un documento ipertestuale è inserito in un contenitore rettangolare a strati, chiamato box-model, le cui caratteristiche possono essere variate attraverso le proprietà CSS.
 Il box model
Il box model
La larghezza e l’altezza di un elemento (content area), si possono definire tramite le proprietà CSS width e height.
Per le aree di padding e margin si possono definire le dimensioni, per i bordi si possono definire dimensioni, colore e stile.
Lo spazio totale occupato dal box di un elemento di blocco, è la somma di queste sette componenti orizzontali.
Ad esempio, la larghezza totale sarà data da:
margin-left + border-left + padding-left + width + padding-right + border-right + margin-right.
L'altezza sarà data dalla somma delle sette componenti verticali:
margin-top + border-top+ padding-top + height + padding-bottom + border-bottom + margin-bottom.
Elementi di blocco e in linea
Gli elementi di blocco strutturano contenuti più estesi di una singola riga e "mandano a capo" gli elementi successivi. Nel flusso normale si dispongono uno di seguito all'altro in verticale e si distanziano attraverso i margini. Possono contenere altri elementi di blocco, elementi in linea, semplice testo ed elementi rimpiazzati.
Gli elementi in linea si estendono all’interno dell'area di contenuto; se si estendono su più righe, la riga viene interrrotta quando raggiunge il limite della width dell'area di contenuto dell'elemento genitore. L'interruzione di riga è soggetta alle regole della propriatà text-align; mentre l'altezza della riga dipende dalla proprietà line-height
Gli elementi inline, non possono contenere elementi di blocco.
Esempio di elemento in linea: link o immagine
<a href=“https://www.spazioprever.it/index.html”> spazioprever</a>L'elemento a è un elemento inline; <span> è un elemento in linea che non ha un significato, serve solo per raggruppare una parte del contenuto, senza causare un "a capo" e definire delle regole di stile per quella parte di contenuto. span è spesso associato ad una classe
Cose da fare:<span>comprare il biglietto e la valigia</span> altrimenti non si parteFloating
La proprietà float consente agli elementi cui è applicata di disporsi all'interno del loro elemento genitore, a sinistra o a destra. Il resto dei contenuti scorrono a sinistra o a destra dell'elemento reso fluottante.
Per far fluottare un elemento all'interno e a sinistra del suo elemento genitore, si definisce la regola float:left, gli altri elementi scorreranno alla sua destra.
Per far fluottare un elemento all'interno e a destra del suo elemento genitore, si definisce la regola float:right, gli altri elementi scorreranno alla sua destra.
#left{float:left; width:49%; padding:.5em;}
#right{float:right; width:49%; padding:.5em;}
Le caratteristiche di un elemento fluottante sono:
- Un elemento fluottante è estratto dal flusso normale del documento, anche se in un certo modo influisce ancora sui contenuti, poiché questi vi scorrono su un lato.
- Un elemento che contiene solo elementi fluottanti, ha un'altezza pari a zero come se fosse un box vuoto.
- Agli elementi fluottanti possono essere attribuiti border, padding e margini. I margini non si riducono e possono avere valori negativi.
- Un elemento non rimpiazzato fluottante deve avere una width esplicita, altrimenti la sua larghezza tende al minimo predefinito dal browser.
- Un elemento fluottante, anche se questo è un elemento inline, è sempre un elemento di blocco; quindi un elemento <a>
definito
è come se la sua visualizzazione fosse impostataa{float:right;}a{display:block;}
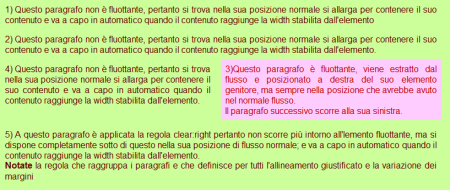
Un elemento fluottante che segue elementi non fluottanti, si dispone a destra o a sinistra nella posizione che avrebbe avuto nel flusso normale. Le regole seguenti, danno origine al layout dell'immagine:
body{margin:0; padding:0; color:#FFF; background:#CF9; font:100%/1.2 sans-serif; text-align:center;}
#container{width:800px;background:#CFF; margin:1em auto;text-align:left; color:#600;}
p, p.float{text-align:justify;}
p{margin:1em; padding:.5em;}
p.float{float:right; width:50%; background:#FCF; color:#C00; margin:2 em; padding:.5em;}
 Comportamento di un elemento fluottante
Comportamento di un elemento fluottante
Proprietà clear
Per interrompere il floating di un elemento, si utilizza la proprietà clear.
La regola clear:left interrompe il floating di float:left, mentre clear:right interrompe il floating definito da float:right. Per interrompere il floating su entrambi i lati di un elemento fluottante, si utilizza la regola clear:both.
Le regole seguenti, danno origine al layout dell'immagine dove al paragrafo 5 è applicata la proprietà clear:
body{margin:0; padding:0; color:#FFF; background:#CCFF99; font:100%/1.2 sans-serif; text-align:center;}
div#container{width:800px;background:##CCFFFF; margin:1em auto;text-align:left; color:#600;}
p, p.float, p.clear{text-align:justify;}
p{margin:0;padding:.5em;}
p.float{float:right; width:50%; background:#FFCCFF; color:#C00000; margin-left:1em; padding:.5em;}
p.clear{clear:right;}
 Comportamento di un elemento fluottante cui è applicata la regola clear
Comportamento di un elemento fluottante cui è applicata la regola clear
Posizionamento
Nel flusso normale gli elementi si posizionano partendo da sinistra in alto e si susseguono l'un l'altro verso il basso a destra, fino ad occupare tutto lo spazio disponibile. Gli elementi si distanziono attraversdo i margini.
Uno dei sistemi utilizzati per variare questo schema è il posizionamento, attraverso il quale, agendo sualla proprietà position si può variare la posizione di un elemento rispetto alla sua posizione originale nel documento e anche rispetto agli altri elementi che lo circondano.
Un altro mettodo per variare lo schema predefinito, è il floating, con il quale si riesce a creare le colonne. Il floating, è consentito dalla proprietà float.
Ci sono quattro tipi di posizionamento che si possono utilizzare, attraverso la proprietà position per controllare la disposizione dei diversi elementi in una pagina:
- Statico(static);
- Relativo(relative);
- Assoluto(absolute);
- Fisso(fixed);
Si può ricorrere, inoltre, alla tecnica del floating, proprietà float.
Posizionamento statico
E’ l’impostazione predefinita: i box che contengono gli elementi seguono l’ordine in cui compaiono nel codice html della pagina.
Un box statico è inserito in una sequenza dove altri box statici lo precedono o lo seguono.
Posizionamento relativo
Un box posizionato relativamente subisce uno scostamento rispetto alla sua posizione predefinita, nella quale rimane uno spazio vuoto.
L’entità dello spostamento si può controllare attraverso le proprietà: "top", "right", "bottom" e "left", assegnate con la proprietà position
p { position: relative;
left: 30px;
top: 30px;}Il paragrafo viene spostato di 30px da sinistra verso destra e dall’alto verso il basso.
La posizione dei box che seguono un box posizionato relativamente, viene calcolata rispetto alla sua posizione predefinita (vale a dire come se fosse static) e non rispetto alla sua posizione effettiva data dallo scostamento.
Per questo un box posizionato relativamente può sovvrapporsi al box che lo segue o che lo precede.
Posizionamento assoluto
Un box posizionato in modo assoluto viene spostato rispetto alla posizione effettivamente occupata dal primo box contenitore posizionato in modo assoluto o relativo (o rispetto all'elemento html in mancanza di un tale elemento). Per questo prima di posizionare un elemento come absolute, è bene creargli un elemento genitore con position relative con scostamento nullo che gli faccia da riferimento.
div#rel{ position: relative;}
p.abs{
position:absolute;
top:2em;
left:5em;
}In questo codice div#rel fa da riferimento per posizionare il paragrafo con etichetta .abs che quindi è posizionato rispetto alla posizione che div#rel ha nel codice html.
L’entità dello scostamento si può controllare attraverso le proprietà "top", "right", "bottom" e "left", assegnate con la proprietà position.
I box assoluti non lasciano spazi vuoti: sono "estratti dal flusso della pagina". La posizione dei box che li seguono nel codice è calcolata come se i box assoluti non esistessero.
er questo i box che contengono solo box con posizionamento assoluto, hanno altezza pari a 0.
Posizionamento fisso
Un box posizionato in modo fisso si comporta come un box posizionato in modo assoluto.
Un elemento posizionato come fixed, viene spostato rispetto alla posizione effettiva del primo elemento contenitore, posizionato in modo assoluto o relativo, ed è estratto dal flusso della pagina, ma risulta fisso rispetto alla finestra del browser, quindi l'elemento non si sposta con il resto del contenuto quando si fa scorrere la pagina.
Generalmente, i layout si distinguono in base al numero di colonne utilizzate per disporre i contenuti. I layout più comuni sono:
- Layout a una colonna (layout "monolitico")
- Layout a due colonne
- Layout a tre colonne
Struttura di una pagina
In x/html per suddividere un documento ipertestuale in strutture logiche, cui assegnare degli stili con CSS, si ricorre al tag div.
Div sta per "division", è un elemento di blocco che non ha un significato, e può essere utilizzato per contenere
qualsiasi elemento x/html.
Il suo scopo princiaple è creare contenitori per il layout e il posizionamento degli altri elementi che formano una pagina web.
Ad ogni div viene assegnata una sezione della pagina marcata con un nome
id che lo definisce in modo unico.
<div#content>
<img src="barca_piccola.gif" alt="veliaro a tre alberi da diporto" />
<img src="barca_grande" alt="Transatalntico per festicciole" />
<p>andrò in vacanza con le mie due barche al traino<p>
</div>La prima cosa da fare per realizzare un sito web o un ipertesto, è pianificare i contenuti. Questo significa trovare un metodo per strutturare i contenuti, creare un modello (template), in cui inserire i contenuti in future pagine, per facilitare l'aggiornamento e la manutenzione.
Di solito, nei layout si distinguono quattro sezioni principali:
- Testata (header):
- che contiene il nome del sito grafico o di testo, si estende di solito per tutta la larghezza dell'area disponibile, mentre l'altezza di solito è compresa tra 80 e 150px.
- Navigazione:
- detta anche menu o nav, presenta i link alle pagine del sito. La navigazione principale deve essere ben visibile, distinta dai contenuti, permettere di accedere a tutte le pagine da ogni pagina con due/tre click; evidenziare la pagina corrente per far capire all'utente dove si trova. È possibile creare una navigazione secondaria, mentre per pagine con molte sezioni (come quelle di questa guida), è consigliata una navigazione interna per accedere ai contenuti; I link esterni devono essere evidenziati e riconoscibili.
- Area dei contenuti principali:
- i contenuti sono sempre la cosa più importante di un sito o ipertesto, ed è la parte che interessa l'utente; gli effetti grafici possono essere importanti, ma quello che conta sono i contenuti.
- Pié di pagina (footer):
- questa sezione è disposta a fondo pagina può essere di dimensioni come quelle dell'header e contenere informazioni di contatto, copyright, sviluppatore, privacy. Può essere anche molto esteso e riprodurre la navigazione del sito. Il footer deve essere distinguibile dal resto della pagina e, se presente, va disposto in ogni pagina.
In X/HTML, definiamo queste sezioni con altrettanti <div>, definendo ogni div con un <id> che sia significativo.
Queste sezioni sono solo degli esempi: si possono evitare o crearne altre.
Varietà dei layout
I layout sono scelti in funzione della complessità del sito o dell'iperteso esistono tre tipi principali di layuot:
- monolitico
- a due colonne
- a tre colonne
Per ogni layout ci sono tre principali variabili, relative all'estensione orizzontale:
- fisso:
- i layouto fissi, come quello usato per questa guida, sono layout la cui estensione non cambia con il variare della risoluzione del monitor e della larghezza della finestra del browser (viewport).
- fluido:
- nella costruzione dei layout fluidi, come il sito spazioprever.it, la width
degli elementi principali è definita con percentuali.
Sono layout che variano larghezza con le diverse risoluzioni del monitor e del variare della dimensione della finestra del browser (viewport).
I layout fluidi sono indeali per i siti responsive vale a dire quei siti in cui la dimensione della finestra del browser si adatta alla dimensione della viewport del dispositivo. Pertanto un layout fluido è indispensabile per la consultazione da dispositivi mobili, quali: tablet, smartphone o non troppo smartphone.
Un layout fluido è spesso "controllato" dalle proprietà min-width e max-width. Si creano con diversi metodi:
- elastico:
- si basa sul dimensionamento in em sia del testo sia della width del contenitore principale e delle eventuali colonne della pagina. In questo modo ridimensionando il font del browser, si ridimensiona anche la pagina
Un layout fisso è creato per una precisa dimensione, che si rifà alla risoluzione del monitor: Per una risoluzione di 1024x768 pixel, la width del contenitore principale è di solito di 960px. Per non creare linee troppo lunghe e difficili da leggere, questa dimensione è spesso utilizzata anche per risoluzioni maggiori.
Scelto un tipo di layout, si procede a creare un modello delle pagine che una volta salvato, potrà essere riutilizzato per inserire i contenuti in tutte le pagine del sito. Durante la costruzione del sito, o dell'iperteso, si dovrebbe controllare, costantemente, che il layout sia uniforme sui diversi browser, perché le differenze tra questi potrebbero influire in modo inaspettato sul layout finale.
Creato il modello si inizia a scrivere il css per le sezioni delle pagine, si inseriscono i contenuti e si creano le regole nel css per definirne aspetto e posizione.
Gli esempi di layout che seguono, utilizzano layout fissi con misure stabilite in pixel.
Stabilito che il contenitore principale sia in x/html <div="container"> e nel css #container{ };
#container{width:960px; margin:0 auto}Questa marcatura crea un blocco contenitore largo 960px e centrato orizzontalmente rispetto alla finestra del browser.
La proprietà margin, con il primo valore (0) imposta un margine nullo per i lato superiore
e inferiore, con il secondo valore (auto), si definiscono i margini destro e sinistro. In questo caso il browser sottrae la dimensione
definita per il #container,(960px) dalla dimensione dello schermo, e divide il risultato tra il lato destro e sinistro, centrando
orizzontalmente l'elemento (#container) nella pagina.
Il layout fluido di questa guida è ottenuto con questa marcatura:
body{
padding:4% 15% 1%;
min-width:700px;
max-width:960px;}
#container{
background:#FFF;
}La marcatura in percentuale rende adattabile il layout alle diverse risoluzioni dei monitor: il padding superiore 4% lascia spazio per il logo, il padding 15%, sul lato destro e sinistro, centra il container che non ha una width esplicita, mentre le proprietà min-width e max-width non consentono una larghezza superiore o inferiore di quella stabilita. Il padding inferiore di 1% definisce una misura per distanziare la fine del body dall'altezza della finestra del browser.
Principali Layout
Layout monolitico (una colonna)
In questo layout, il contenuto è disposto in un unico contenitore.
Per creare questo conenitore, in XHTML usiamo un elemento generico <div> che contiene tutti gli elementi figli di
<body>.
Associamo al <div> un attributo id="container" in modo da poterlo identificare univocamente per definire degli stili con
css.
Il nome dell'atrributo id con cui identificare il div può essere un qualsiasi nome di fantasia, purché sia unico nella pagina e sia intuitivo nell'associarlo alla funzione di quell'elemento.
Creare il container
In HTML, definiamo un elemento:
<div id="container"> contenuto della pagina </div>La larghezza si può efinire con unità di misura:
- assolute:
- px; pixel, si creano siti "fissi";
- relative:
- em,si creano siti elastici; percentuali: si creano siti fluidi.
Per centrare il container, dobbiamo definire i margini destro e sinistro del container con il valore auto, che li imposta automaticamente alla stessa dimensione.
Questo l'XHTML
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Tutorial HTML-CSS - Una guida HTML e CSS</title>
<link rel="stylesheet" type="text/css" href="css/tutorial.css" />
</head>
<body>
<div id="container">
QUI TUTTO IL CONTENUTO DELLA PAGINA
</div><!--chiude container-->
<body>
<html>Questo il CSS
body{
background:#E8E9A2;
color:#000040;
font:100%/1.5 "gill sans mt", arial, helvetica, sans-serif;
}
#container{
width:960px;
margin:auto;
background:#FFFFE3;
}
Layout ad una colonna
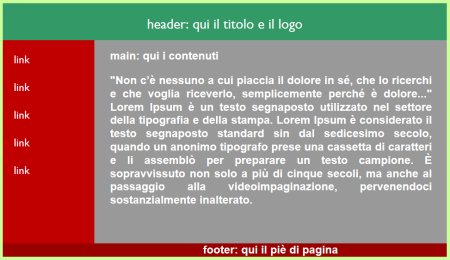
Questo l'xhtml
<html>
<body> <!--evidenziate con sfondo giallo le sezioni id-->
<div id="container">
<div id="header"> header: qui il titolo e il logo</div>
<div id="nav"> menu: link | link | link | link | link</div>
<div id="main"><h2>main: qui i contenuti<h2><p>"Non c’è nessuno a cui piaccia il dolore in sé, che lo ricerchi e che voglia
riceverlo, semplicemente perché è dolore..." ecc. ecc.</div>
<div id="footer"> footer: qui il piè di pagina</p></div>
<div><!--chiude container-->
</body>
</html>Questo il CSS
body{margin:0; padding:0; color:#FFF; background:#CCFF99; font:100%/1.2 sans-serif; }
#container{width:960px;background:#999; margin:1em auto;}
#header{background:#339966;}
#header{background:#339966;height:80px;font:30px/3 "gill sans mt", sans-serif;text-align:center;}
#nav{font:1.5em/1.5 "gill sans mt"; background:#C00000;margin-top:-1em; padding:0 1em;}
#main{ height:470px; text-align:justify; padding:0 2em; text-shadow:.07em .07em .06em #333;}
#footer{background:rgb(153,0,0); text-align:center;}
Questo codice dà origine a questa pagina

Ora in xhtml nei vari div, si inseriscono le intestazioni (h1, h2, h3, ecc), i contenuti, le immagini; con i css si definiscono gli stili dei vari elementi.
Layout con colonna sinistra flottante
Nel layout dell'esempio la colonna dei collegamenti è resa flottante a sinistra, mentre la colonna dei contenuti prinicipali main, ha un margine sinistro di 200px definito per lasciare spazio alla colonna fluottante. Il margine si estende sotto l'elemento flottante, ma essendo questo estratto dal flusso normale, non influisce sul corretto layout dei contenuti.
Lo stesso layout si può ottenere con le due colonne entrambe fluottanti e rispettive width rese esplicite, la cui somma comprensiva di margini, bordi e padding non sia superiore alla width del loro elemento genitore, in caso contrario una delle colonne si posiziona sotto l'altra.
Il div#nav ha un'altezza esplicita.
In generale è preferibile che l'altezza degli elementi sia definita in automatico dai contenuti. Di solito la colonna dei contenuti è la più lunga quindi la colonna di sinistra (o destra) essendo più corta mal si lega al layout.
Se la lunghezza della colonna dei contenuti non varia, perché non richiede aggiornamenti, ci si può arrischiare di definire altezze esplicite per le colonne, in caso contrario è preferibile che siano i contenuti a definire l'altezza degli elementi.
Se il contenuto fuoriesce dalla colonna si può intervenire con la proprietà overflow che mette a disposizione gli strumenti per ottimizzare la presentazione dei contenuti.
La dichiarazione overflow:hidden forza un elemento che contiene solo elementi fluottanti ad estendersi fino a contenerli nella loro interezza.
Layout a due colonne una fluottante a sinistra
Questo il x/html<html>
<body>
<div id="container">
<div id="header">header: qui il titolo e il logo</div>
<div id="nav"><p>link</p><p>link</p><p>link</p><p>link</p><p>link</p></div>
<div id="main"><h2>main: qui i contenuti<h2><p>"Non c’è nessuno a cui piaccia il dolore in sé, che lo ricerchi e che voglia
riceverlo, semplicemente perché è dolore...".</div>
<div id="footer">footer: qui il piè di pagina</p></div>
<div><!--chiude container-->
</body>
</html>
Questo il CSS
body{margin:0; padding:0; color:#FFF; background:#CCFF99; font:100%/1.2 sans-serif; }
#container{width:960px;background:#999; margin:1em auto;}
#header{background:#339966;height:80px;font:30px/3 "gill sans mt", sans-serif;text-align:center;}
#header h1{font-size:30px; line-height:3; text-align:center; }
#nav{width:150px; float:left; height:440px; font:1.5em/1.5 "gill sans mt"; background:#C00000; padding:0 1em;}
#main{ height:400px; text-align:justify; padding:0 2em; text-shadow:.07em .07em .06em #333; margin-left:200px;}
#footer{background:rgb(153,0,0); text-align:center;}
Questo codice dà origine a questo layout:
 Layout con floating
Layout con floating
Per posizionare la colonna a destra invece che a sinstra è sufficiente dichiarare
#nav{width:150px; float:right;/*resto delle regole*/}Nel nostro esempio dove lo spazio per la colonna di navigazione è ottenuto tramite il margin-left, è anche necessario cambiare il margine del div#main con la seguente dichiarazione:
#main{height:400px; margin-right:200px;/*resto delle regole*/}Mentre se fossero due colonne fluottanti è suffciente cambiare la dichiarazione float:left con float:right.
Il paragrafo successivo chiarisce questo concetto.
Layout con due colonne flottanti
Il #main può essere reso flottante a sinistra, ed afiancarsi al #nav; in questo caso si deve impostare una
width esplicita per #main la cui somma, compresi eventuali margini, padding e bordi, non sia superiore alla width
dell'elemento genitore #container. In caso contraio gli elementi flottanti non trovando spazio a sufficienza nel#container
tendono a disporsi uno dopo l'altro in verticale, "discesa della colonna".
Inoltre per evitare lo scorretto posizionamento del #footer, si deve attribuire a questo la
proprietà clear.
Esempio: provate a sostituire queste due linee di codice ai corrispondenti div e a variare i parametri di width e clear.
#main{float:left; width:650px; text-align:justify; padding:0 2em;}
#footer{clear:left;background:rgb(153,0,0); text-align:center; }L'aspetto sarà identico al precedente ma il risultato è ottenuto con due elementi flottanti
Tutorial X/HTML e CSS - Guida elaborata da: Bianchi Roberto - Spazioprever

